Tendencias 2023 para tu sitio web

Los sitios webs han evolucionado mucho durante los últimos años, nos encontramos ante un escenario altamente competitivo en el cual los usuarios pasan cada vez pasan más tiempo en medios digitales y los diseñadores se encuentran ante los desafíos de proporcionar una buena experiencia de navegación y de conectar emocionalmente con las personas.
Las tendencias digitales y las expectativas de los usuarios cambian cada día, algunas de estas se vuelven anticuadas y van más allá, las tendencias de diseño web de 2023 parecen ir en dirección hacia lo retro, hacia una navegación sencilla, formas y tipografías diferentes y técnicas más creativas.
Aunque no nos demos cuenta, vivimos rodeados de experiencias con marcas, tanto en el mundo análogo como en el digital, todos o la mayoría de los productos están diseñados a partir de una investigación sobre la manera en que buscamos información e interactuamos en internet, todo está basado en nuestra percepción.
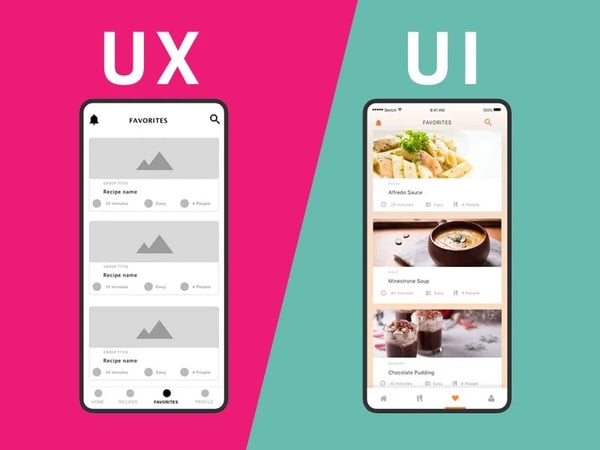
A pesar de que el UX (User Experience) y UI (User Interface) tienen nombres parecidos son completamente diferentes. Mientras que uno hace referencia a la experiencia y sensación del usuario, el otro está dirigido hacia un lado más racional de la navegación.

¿Qué es el diseño UX?
La experiencia del usuario está determinada por lo fácil o difícil que es interactuar con los elementos de la interfaz de usuario, abarca todos los aspectos de la interacción del usuario final con la empresa, sus servicios y sus productos.
El diseño UX busca responder las siguientes preguntas:
• ¿La experiencia es fácil e intuitiva o difícil y confusa?
• ¿Qué partes del proceso son muy complejas y se podrían simplificar?
• ¿Se está entregando suficiente información al usuario para tomar decisiones en su proceso?
• ¿Se siente “natural” navegar por la aplicación o definitivamente no?
• ¿Interactuar con la aplicación les da a las personas la sensación de que están logrando de manera eficiente las tareas que se propusieron lograr o se siente como una lucha?
Un diseñador UX piensa en cómo la experiencia hace sentir al usuario y qué tan fácil es realizar las tareas deseadas. También observa y analiza como los usuarios completan una serie de acciones que los lleve al resultado deseado.
¿Qué es el diseño UI?
Diseño UI se refiere al diseño de la interfaz de usuario, es decir, al diseño gráfico de una aplicación.
Consiste en los botones en los que los usuarios hacen clic, el texto que leen, las imágenes, los controles deslizantes, los campos de entrada de texto y todos los demás elementos con los que interactúa el usuario. Eso también incluye el diseño de la pantalla, las transiciones, las animaciones de la interfaz y cada microinteracción.
El diseño UI es la apariencia de la interfaz de usuario de una aplicación, (es cómo se ve) por lo que involucra combinaciones de colores y formas de botones, el ancho de las líneas y las fuentes utilizadas para el texto.
2. Personalización y low-code.
De manera habitual, los ERP eran diseñados con complejos lenguajes de programación, difíciles de personalizar conforme a las necesidades de cada empresa; pero estamos viviendo una tendencia donde las organizaciones pueden aprovechar las plataformas de “Low-code” como Power Apps de Microsoft que facilitan el desarrollo de funcionalidades específicas, personalizadas y totalmente integradas con el ERP, de esta forma tanto proveedores de herramientas de ERP como clientes pueden tener una alternativa a realizar personalizaciones directo en el código fuente del software.
3. Tipografías handmade, interactivas y enormes.
Aunque son tipografías que se vinculan a sectores de negocios concretos, otorgan una personalidad exclusiva, siendo un aspecto positivo en la diferenciación de marca.
Hoy en día las tipografías grandes se encuentran en las tendencias en diseño web para los siguientes años, cuanto más grandes sean mucho mejor, todo tiene que ver con la percepción y atención que genera a la mayoría de los usuarios que visitan la página web.
El desplazamiento en Parallax es un tipo de efecto en sitios webs que se encuentra en constante popularidad, este efecto consiste en que los medios de fondo (Imágenes, vídeos, imágenes de textura) se muevan en un ritmo más lento que las imágenes de primer plano, creando una ilusión de profundidad y dimensión en tu página web, haciendo que algunas secciones del contenido del sitio parezcan más dinámicas.
Si se utiliza este efecto correctamente, el desplazamiento puede ayudarte a contar una historia interesante, además, atraer al usuario y guiarlo por tu página web al mismo tiempo que le proporcionas una experiencia única puede ser una ventaja diferenciadora y visualmente atractiva.
Aquí tienes algunos ejemplos para entender más que es un efecto Parallax en una página web:
5. Priorización en dispositivos móviles
Los sistemas ERP más avanzados ayudan a en los procesos de planeación de las empresas, simulando predicciones tanto en finanzas, como en producción, almacén o comercial. Planificar y presupuestar forma parte de la visión estratégica de todos los negocios, son acciones que se llevan a cabo gracias a la información que proporcionan estas plataformas de gestión de recursos empresariales.
Siempre ha sido posible analizar los datos del ERP para revelar lo que ocurrió en el pasado de una empresa, pero la tendencia de este año y es hacer hincapié en el uso de la analítica predictiva para descubrir y abordar lo que es probable que ocurra en el futuro.
Aunque el uso de modelos predictivos ha existido durante décadas, es una tecnología que se está adaptando a diferentes herramientas y se está convirtiendo en una prioridad para las empresas, cada vez más organizaciones recurren a las herramientas de analítica predictiva para aumentar sus resultados finales y su ventaja competitiva.
6. Micro interacciones
Las micro interacciones son pequeñas animaciones que aportan información a los usuarios y captan su atención. Una de las más comunes desde hace tiempo es el cambio de color de un enlace cuando un usuario pasa por encima con el ratón.
Sin embargo, en la actualidad, se está convirtiendo en un elemento diferenciador. Así, numerosas webs emplean recursos como degradados que evolucionan con el scroll, elementos de carga personalizados, zoom en elementos o cambios de color de botones.
7. Realidad virtual y realidad aumentada
La realidad virtual (VR) y la realidad aumentada (AR) ofrecen todo un mundo de posibilidades al diseño web y a la creación de contenidos en sitios.
Sitios como Airbnb, que te permiten hacer un tour por un alojamiento antes de reservar, o Ikea, en cuya web puedes planificar cómo quedaría una estancia de tu hogar, ya están usando esta tecnología.
El objetivo es ayudar al usuario en el proceso de toma de decisión previa a realizar una acción, ya sea comprar, reservar, pagar y un montón de posibilidades más como:
• Interactuar con las visitas virtuales a cualquier sitio físico.
• Nuevas herramientas publicitarias que ayudan e invitan a que el usuario pueda mejorar su experiencia en una página.
• Su implantación en diferentes ámbitos, como por ejemplo, en el campo de la enseñanza o de la medicina.
• Un sinfín de posibilidades en el e-commerce y tiendas online.
Estas tendencias que serán populares están completamente enfocadas en brindar a los usuarios un sitio web que los priorice, a los visitantes de los sitios les resulta cada vez más difícil perdonar más sitios web que no responden con diseños obsoletos, ahora no solo esperan que cada sitio se personalice para cada dispositivo, sino que también quieren sitios web que sean realmente cómodos de usar y visualmente atractivos.